Nuevas tecnologias de API Graphiti y GraphQL
January 25, 2019
Graphiti es una tecnologia de API para Ruby, Sinatra y Rails que facilita la consulta, serializacion y persistencia de datos.
Esta compuesto por
- Persistencia
- Relaciones entre datos
- Recursos
- Queries (consultas)
Graphiti puede ser consumida con Spraypaint el cual es un sistema ORM javascript tipo activerecord pero que funciona sobre un API graphiti Esto puede simplificar mucho el desarrollo
// Spraypaint is like "ActiveRecord in Javascript". It can:
//
// * Deeply nest reads and writes
// * Automatically handle validation errors
// * Replace *ux patterns
// * ...and much more!
var spnt = require('spraypaint/dist/spraypaint')
// define models
const ApplicationRecord = spnt.JSORMBase.extend({
static: {
baseUrl: 'http://my-api.com',
apiNamespace: '/api/v1'
}
})
const Person = ApplicationRecord.extend({
attrs: {
firstName: spnt.attr(),
lastName: spnt.attr()
},
methods: {
fullName: function() {
return this.firstName + ' ' + this.lastName;
}
}
})
// execute queries
Person
.where({ first_name: 'John' })
.order({ created_at: 'desc' })
.per(10).page(2)
.includes({ jobs: 'company' })
.select({ people: ['first_name', 'last_name'] })
// persist data
var person = new Person({ firstName: 'Jane' })
person.save()
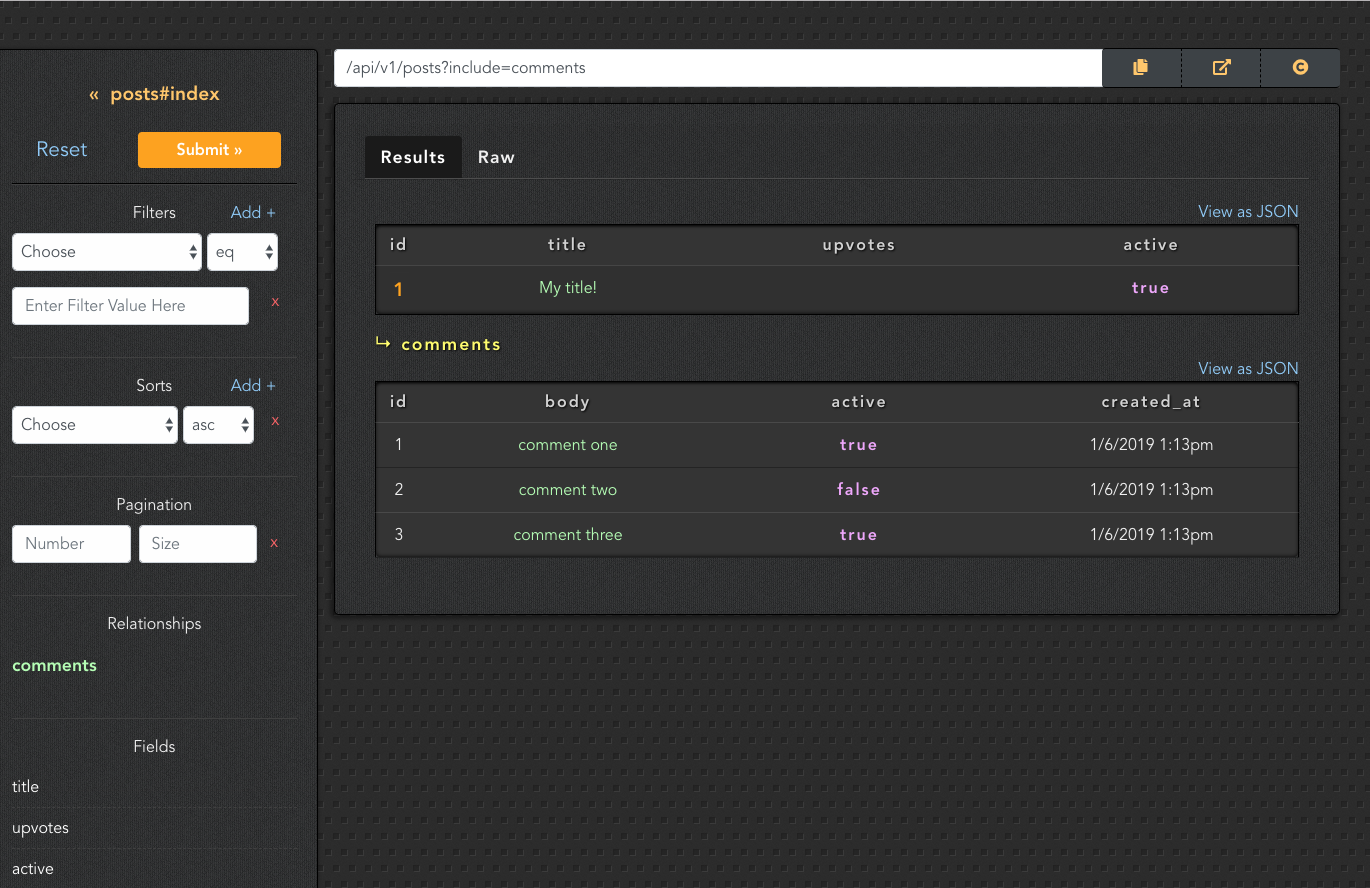
Graphiti incluye una UI llamada Vandal para explorar el API creado.

[GraphQL] (https://graphql.org/) se autodefine como un lenguaje de querys para un API de el supimos que reduce el concepto de endpoints y sustituye la metodologia REST de un endpoint por cada recurso por un endpoint unico para todos los recursos el cual es capaz de regresar datos especificos solicitados por el cliente y no los que esten predefinidos en un endpoint determinado.

Aparentemente esta de moda entre los desarrolladores de frontend